help(CdkTableDataSourceInput): Can't use async pipe for dataSource with strictTemplates · Issue #21091 · angular/components · GitHub

error TS2416: Property 'connect' in type 'TableDataSource<T>' is not assignable to the same property in base type 'DataSource<TableElement<T>>'. · Issue #37 · irossimoline/angular4-material-table · GitHub

error TS2416: Property 'connect' in type 'TableDataSource<T>' is not assignable to the same property in base type 'DataSource<TableElement<T>>'. · Issue #37 · irossimoline/angular4-material-table · GitHub
mat-vs-table/projects/mat-vs-table/src/lib/mat-vs-table.component.ts at master · liuy97/mat-vs-table · GitHub
error TS2416: Property 'connect' in type 'TableDataSource<T>' is not assignable to the same property in base type 'DataSource<TableElement<T>>'. · Issue #37 · irossimoline/angular4-material-table · GitHub
feat(cdk/table): Make CdkTableDataSourceInput an exported type · Issue #24518 · angular/components · GitHub

angular - error TS2322: Type 'Observable<{} | T>' is not assignable to type 'Observable<T>' - Stack Overflow

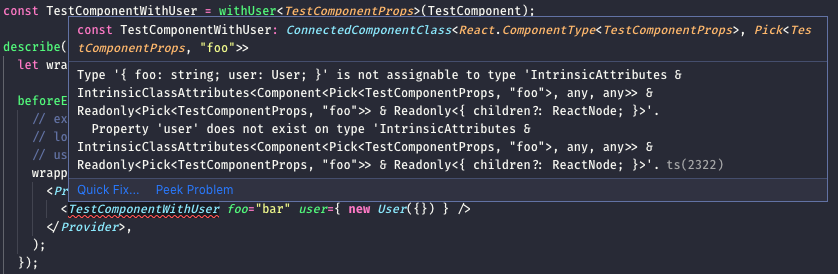
react-redux: type error for connect inside HOC · Issue #31363 · DefinitelyTyped/DefinitelyTyped · GitHub
Angular CDK Tables. AngularInDepth is moving away from… | by Zack DeRose | Angular In Depth | Medium
MatTableDataSource default type shows as CDKMatTableDataSourceInput<T> instead of MatTableDataSource<T> · Issue #20879 · angular/components · GitHub

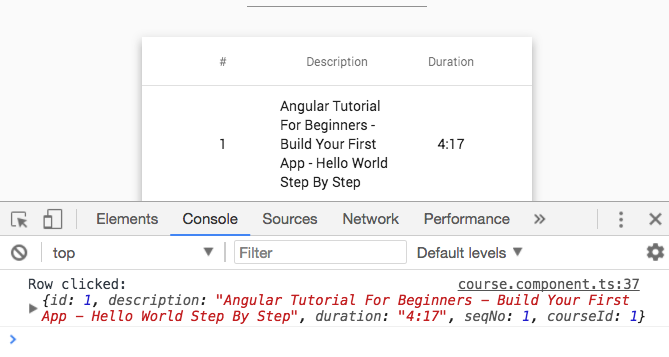
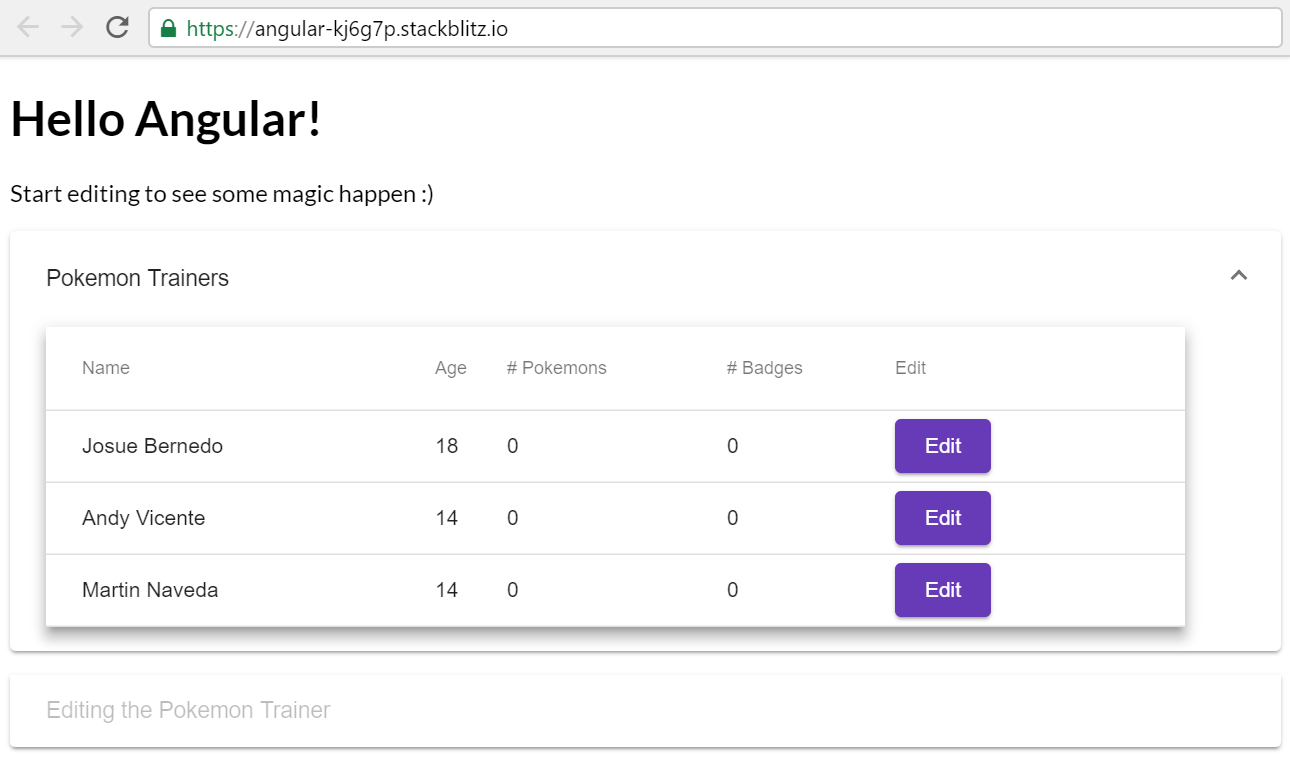
json - angular - displaying details in mat-table - problem creating multiple tables in multiple records - Stack Overflow


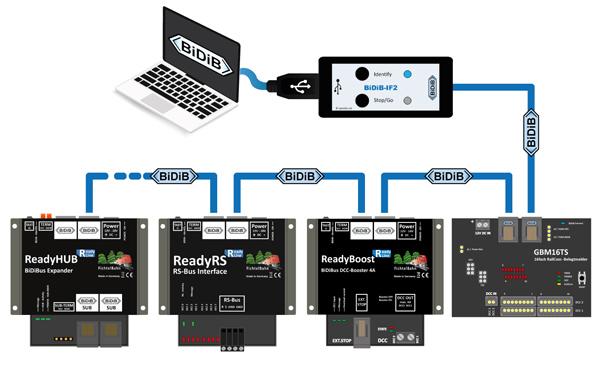
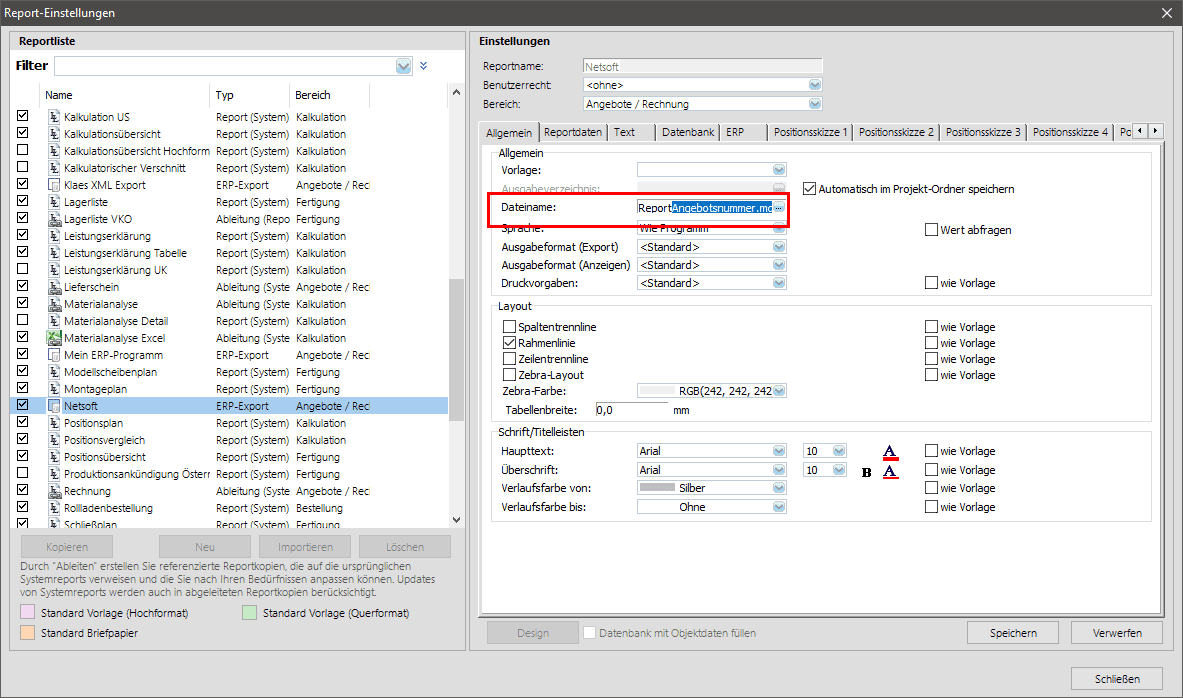
![de:dicostation [LDT] de:dicostation [LDT]](https://www.ldt-infocenter.com/dokuwiki/lib/exe/fetch.php?media=de:cad:dicos_11.gif)






![typescript - Type 'any[]' is not assignable to type 'typeof User' in angular 5 - Stack Overflow typescript - Type 'any[]' is not assignable to type 'typeof User' in angular 5 - Stack Overflow](https://i.stack.imgur.com/c5qqn.png)
![Erweiterungsmodule für den GBM16TS [BiDiB Wiki] Erweiterungsmodule für den GBM16TS [BiDiB Wiki]](https://forum.opendcc.de/wiki/lib/exe/fetch.php?w=600&tok=41de3b&media=gbm:5v_gbm16ts.jpg)